前言
之前看见过一些等级很高的steam玩家,好奇之下进入他的个人界面

为什么他的背景能这么炫!?
我是不是也能做到呢
抱着这个想法的我,却无论如何都找不到设置里有什么特殊的效果◢▆▅▄▃崩╰(〒皿〒)╯潰▃▄▅▇◣
然后我就去找度娘了…….
一番查阅后才知道,原来那个效果是用代码实现的(╯‵□′)╯︵┴─┴
难怪找不着(´_ゝ`)
OK,那我们就进入正题吧
首先我们要准备几样东西
- steam帐号最少达到 10 级(这样才能获得第一个展柜,也就是代码的作用对象)
- 库里面买好中意的背景图
- 裁图工具,首推 PS。另外,如果是单纯的裁剪背景而已的话,直接到steam.design,这里可以帮你裁剪好并打包给你。
- 裁图模版(我会在文章末尾给出)
制作背景
一、打开steam库存,点击查看完整大小,获取背景图原图

二、打开 PS,将背景图放入后,把要抠的素材图也放进去
1.背景图

2.素材图

三、适当修改,尽量不要产生违和感

四、插入模版,准备裁图。(模版放在正中间即可)

五、裁剪完成,保存。(快速导出为 PNG)


大概就是这个样子的两张图,记住:是导出当前图层,别导出整个图了
准备上传
一、打开浏览器,登录自己的steam帐号
上传艺术作品https://steamcommunity.com/sharedfiles/edititem/767/3/

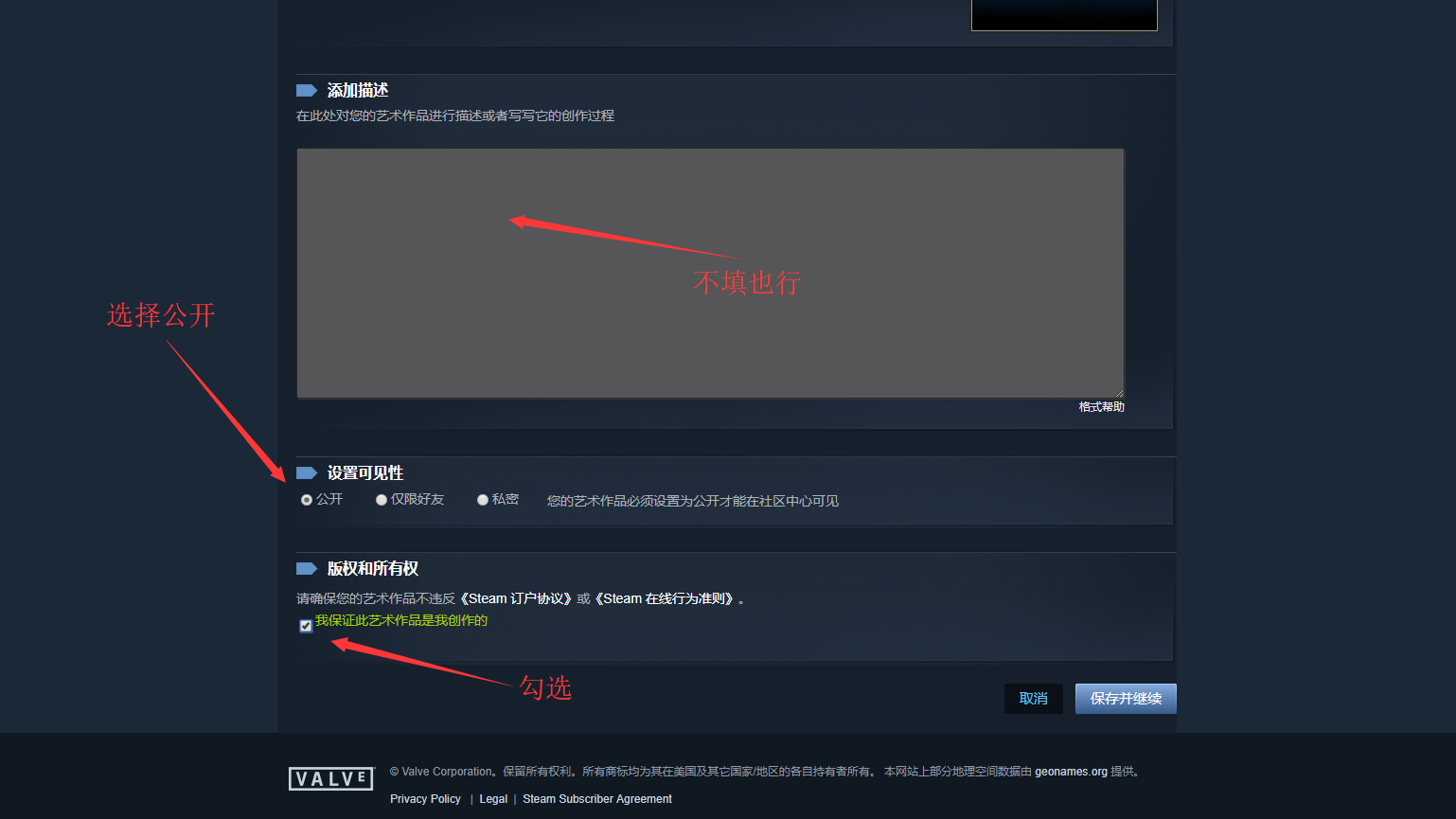
然后就可以进行输入项目名、选择文件之类的操作了


然后是重点!重点!重点!!!
F12 打开控制台并键入代码

var num= document.getElementsByName(“image_width”)[0].value;
document.getElementsByName(“image_height”)[0].value = num-(num-1);
document.getElementsByName(“image_width”)[0].value= num*100;这段代码若是返回值 50500 的话,就成功了
返回 0 的话就是失败,重新键入代码
成功后点击 保存并继续 可以看到网页跳转到艺术作品详情页,在这里可以看到成功后的效果——图片很长很长σ`∀´)σ

用这个方法把两张制作好的背景图上传完成后,即可到 steam 个人资料页面编辑背景了。
选择背景


这里提醒一下:当你选择要展示的艺术作品时,会发现我们刚刚上传的背景图全都变得非常细长,这个不用在意,它并不会影响我们的最终效果,只需要记住上传的顺序,按照顺序选择展示目标即可
完成示例

最后点击保存,大功告成!!
注:文中所使用的素材图为 P 站画师:TID 所创作
画师ID:418969
头图为P站画师:drmzed 所创作
画师ID:19432810
版权属于:本文为原创文章,版权归 AUK CL 所有。
文章地址: https://aukcl.win/archives/1/
所有原创文章由知识共享署名-非商业性使用 4.0 国际许可协议进行许可。
您可以自由转载或修改,但禁止一切形式的商业使用,同时,务必请注明原文地址及作者信息。

4 comments
模板在哪里啊
文章末尾给了度盘链接啊
才发现有这样的操作还行
23333